Visando uma boa experiência em etapas de segurança baseado no site da OSCIP sem fins lucrativos Ampara Animal, construí um protótipo navegável de sistema de cadastro mobile usando os recursos da ferramenta Figma.
A Ampara lutamos para que os mais de 30 milhões de animais de rua tenham uma vida com respeito e amor. Eles ajudam abrigos e protetores independentes com suprimentos. Hoje somos uma família com mais de 450 integrantes, protegendo e amparando mais de 100 mil animais por ano. Clique aqui e visite o site deles.
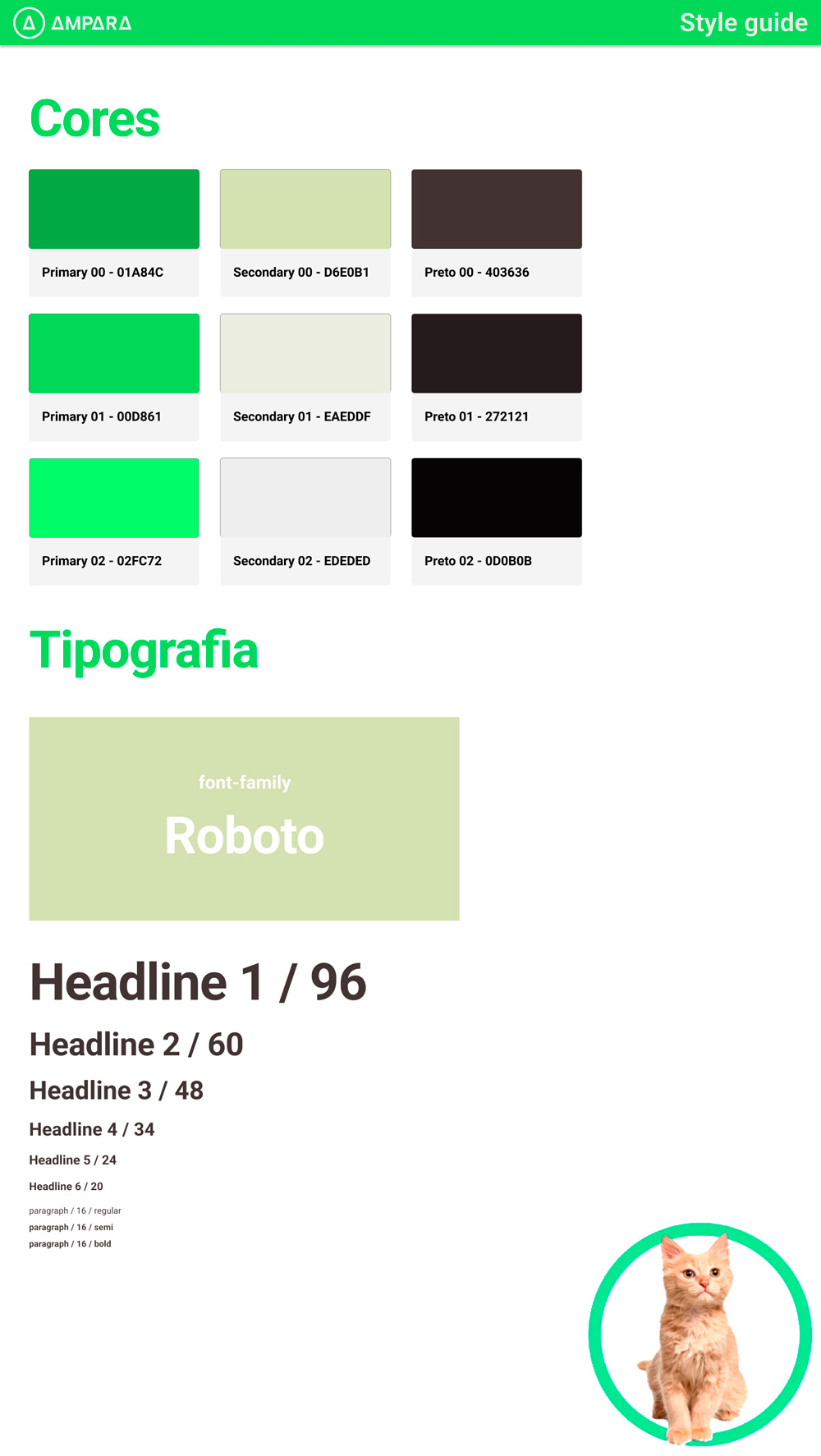
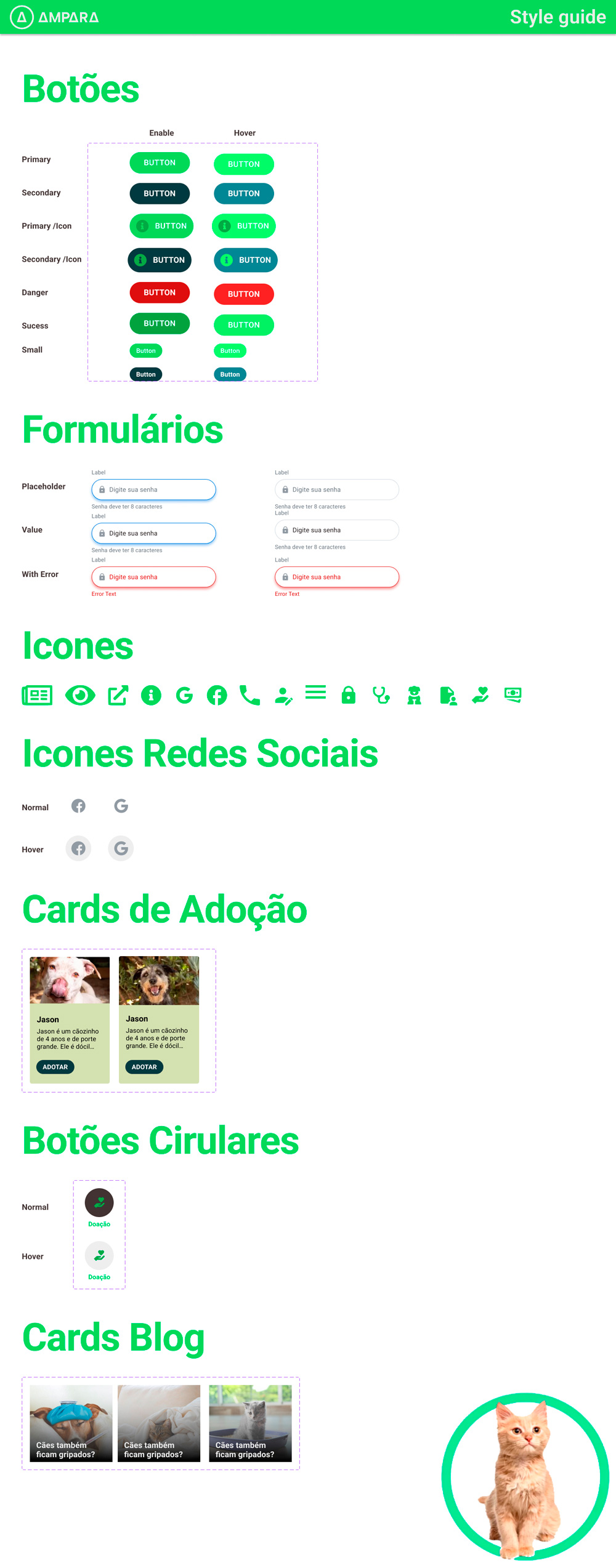
Inspirado no atomic design do site da instituição, projetei o style guide utilizado na concepção das telas que você pode conferir na imagem abaixo:


Protótipo Navegável
Para acessar o protótipo do Figma basta clicar aqui.
Processo Criativo
Grid e Espaçamento – Regra de 8 pts
Para construir o layout das telas utilizei um grid de 6 colunas com 16px de gutter e 16px de margin com inspiração no bootstrap.
Para definir os espaçamentos entre os elementos apliquei a regra de 8pts que consiste em utilizar número divisíveis por 8, o que ajuda a dar um melhor aspecto visual ao layout.
Etapas de segurança
Quanto as etapas de segurança, projeitei o formulário pegando apenas os dados necessários do usuário e possibilitando métodos de login utilizando outras plataformas como Google e Facebook, o que facilita devido ao grande número de contas criadas em vários apps do nosso dia-a-dia
Escalabilidade
Todos os elementos usados nas telas foram construidos em cima de componente, Auto layout, Variants e Constraits visando não só uma boa responsividade mas uma escalabilidade do projeto em cima dos conceitos de atomic design.
Conceitos de proximidade e similaridade
Quando aproximamos os elementos que se relacionam conseguimos dar pistas para o observador de qual a ordem de leitura ele deve seguir. Utilizei este principio nos botões circulares e nos cards do blog por exemplo. Apesar de não haver uma linha desenhada que junte os elementos pela similaridade o usuário consegue identificar que são um grupo.
Icones
Utilizei alguns icones já existentes no site da Ampara para criar os botões circulares por exemplo. Os que foram utilizados que não estavam no site deles também foram retirados da biblioteca da Material Design.
Botões
Optei pelo mesmo estilo de botões já utilizados no site da Ampara com border-radius de 33px e padding de 15px 35px. As cores dos estados default e hover também são os mesmos do site conforme descrito ao lado no Styleguide.
Tipografia
Ao pesquisar qual fonte era utilizada no site da Ampara constatei que eles utilizam uma fonte própria denominada “AmparaIgualUI” mas também utilizam em alguns momentos a fonte Roboto, que foi a utilizada neste projeto.


